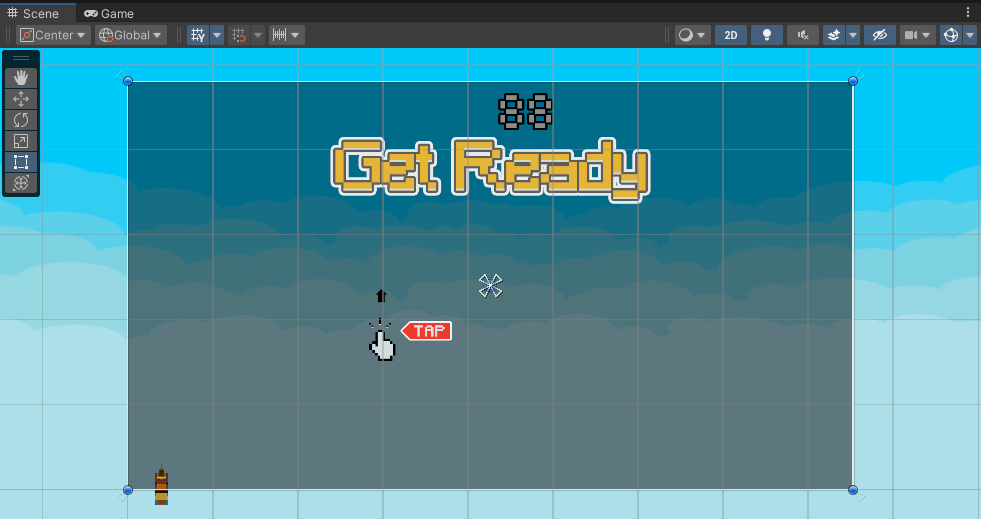
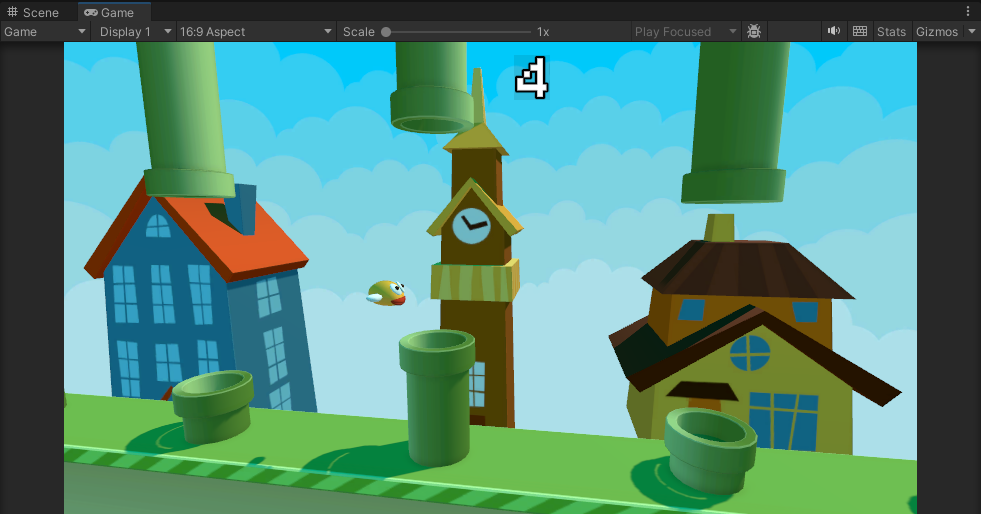
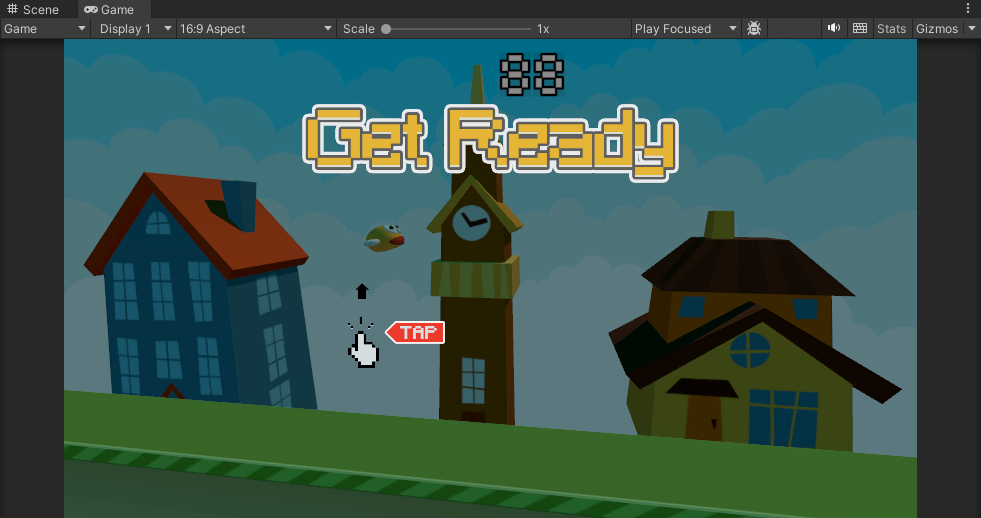
今天,我們要來製作最一開始,的 UI 介面,等待使用者按下空白鍵之後遊戲才正式開始。
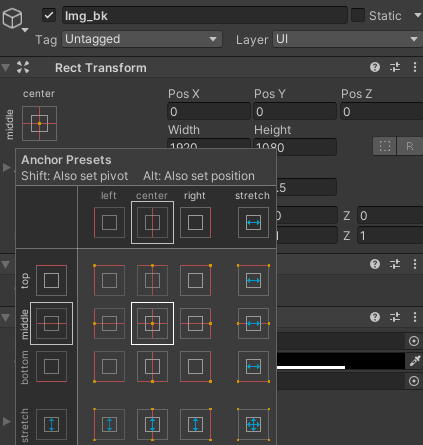
getReady ,新增一張半透明黑色圖像,記得要在 Anchor 的地方調整為 Middle Center

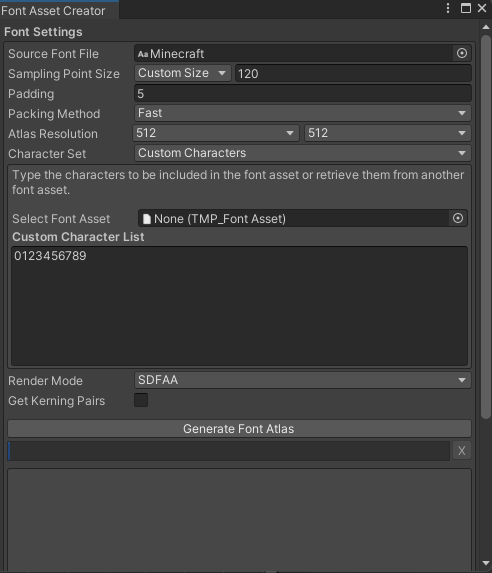
再建立一個 Panel ,取名為 score。用於在遊戲中顯示玩家的分數。這裡要使用到 TextMeshPro,相比於普通的 Text ,他支持更多元的文字的顯示。
Text Mesh Pro
score ,並且把剛剛生成的字體拉到方框中,調整到適合的位置
當玩家通過一根水管時,上面的 Score 就要加一分。想要達成這個效果,我們要到 GameManager.cs 裡面修改程式碼
// GameManager.cs
// ... //
[SerializeField] private TMP_Text scoreText;
public void AddScore()
{
score++;
scoreText.text = score.ToString();
}
宣告了一個 TMP_Text 的物件,並且在每次加分的時候,使用 ToString() 函式來把一個 int 轉為 String 顯示在畫面中。
這樣當玩家通過水管的時候,上面的分數也會跟著增加囉
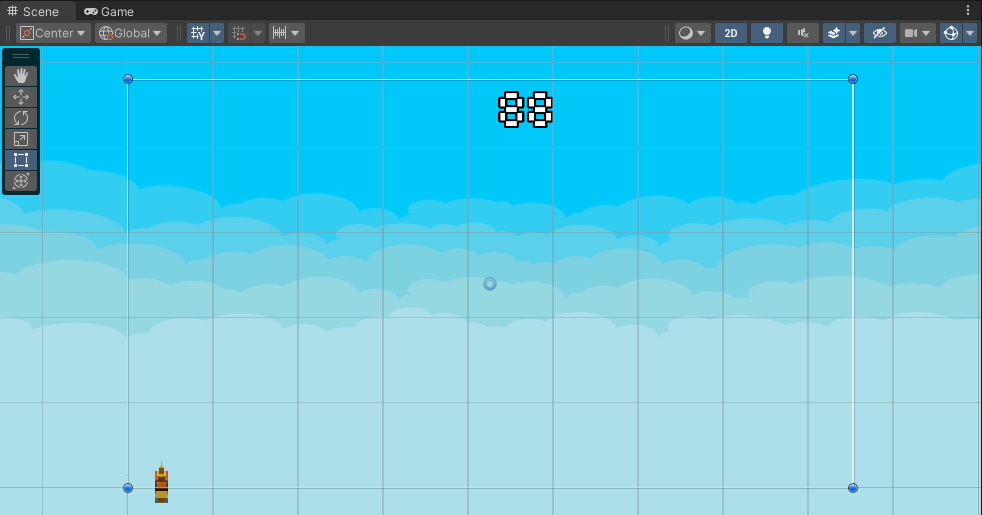
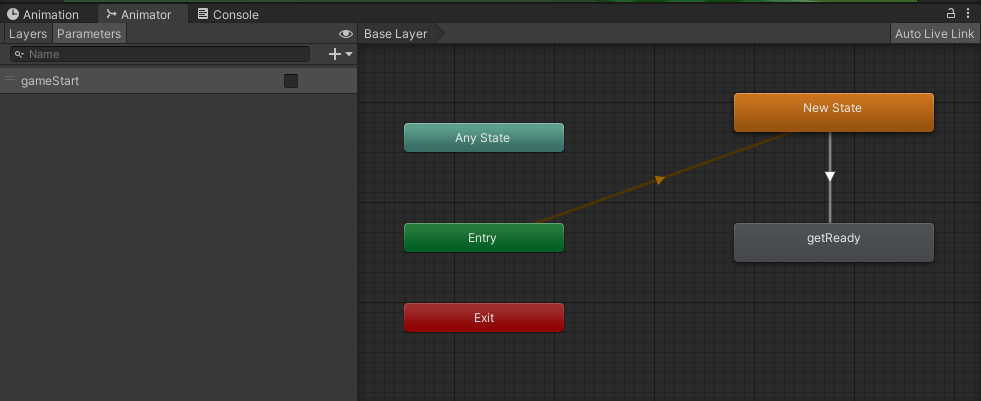
當玩家按下空白鍵開始遊戲時,GetReady 的 Panel 就會消失,所以我們一樣要創建一個 Animator Controller 和 Animation
因為是使用者點選之後才開始動畫,所以先創建一個 Empty State , 並設置一個布林值
gameStart來控制消失的動畫是否播放

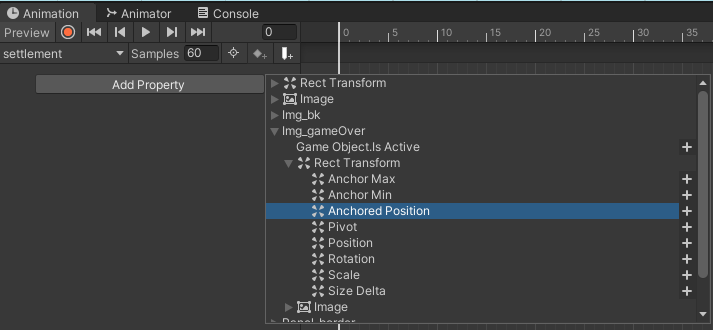
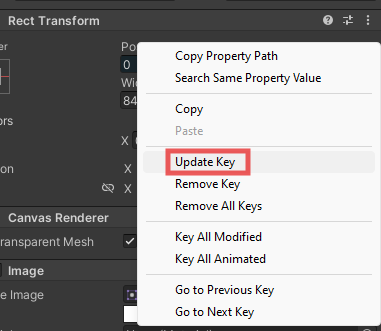
如果想要調整透明度,要先給該物件加上
Canvas Group的 Component 才有選項可以調整




我們給這個動畫一個 gameStart 的布林值來決定是否撥放動畫,所以我們還要創建一個小小的腳本,取名為 getReady.cs
// getReady.cs
using UnityEngine;
public class getReady : MonoBehaviour
{
[SerializeField] private Animator getreadyAnimator;
void Update()
{
if(FindObjectOfType<GameManager>().gameIsStart)
{
getreadyAnimator.SetBool("gameStart", true);
}
}
}
腳本就是簡單判斷遊戲是否開始,當玩家按下第一次空白鍵的時候,在 Bird.cs 裡面就會設置 GameManager.cs 裡的 gameIsStart 為 true,也就會播放淡出動畫。同時以要在其他物件裡面加入這個判定,當遊戲開始時,地板和水管才會開始向前。
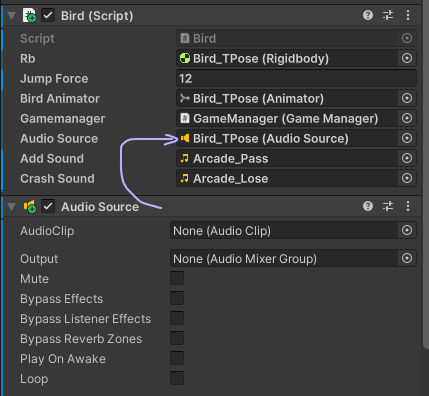
我們要在小鳥通過水管和遊戲結束的時候撥放音效,因此我們要在 Bird.cs 中新增一些變數
// Bird.cs
[SerializeField] private AudioSource audioSource;
[SerializeField] private AudioClip addSound;
[SerializeField] private AudioClip crashSound;
並且在 OnCollisionEnter 和 OnTriggerEnter 中分別寫上
// Bird.cs
private void OnTriggerEnter(Collider colliderInfo)
{
if(colliderInfo.CompareTag("Tube"))
{
// ... //
audioSource.PlayOneShot(addSound);
// ... //
private void OnCollisionEnter(Collision colliderInfo)
{
audioSource.PlayOneShot(crashSound);
// ... //
並回到 Unity 把音效和音效控制器拉給 Bird
這樣我們就完成了簡單的音效囉!
今天,我們完成了開始介面,並等待玩家按下第一次空白鍵之後遊戲正式開始,做了精緻的動畫過度,用 GameManager 來控制文字加分,還添加了加分音效和失敗音效。明天,要來處理最高紀錄的儲存,還有遊戲結束的 End Game UI 介面!
